日記のスタイルシートを修正した(余白重要)
この日記のデザインは、数年間ずっと同じスタイルシートを使ってきた。 ベースは tDiary の「お花見(右サイドバー版)」で、色を少しカスタマイズしている。
でも、ふと思い立ってスタイルシートを少し修正してみた。 キッカケは、「Geekなページ: 10人のデザイナさんに駄目出しして頂きました」に書かれている以下のような改善ポイントを読んだこと。
背景や罫線は使わない
余白やマージンの取り方でもっと区切りを明確にできる
という訳で、余白を活かすようにデザインを修正した。
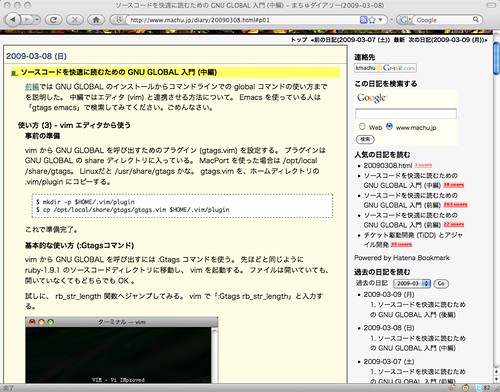
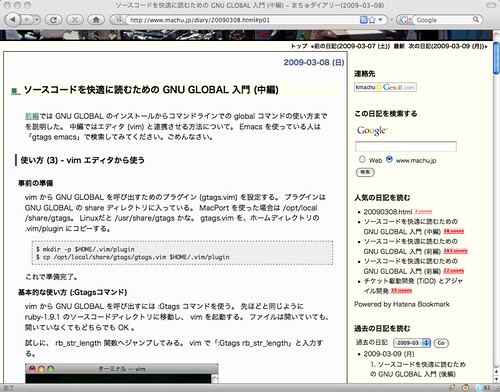
修正前と修正後のページ
これが修正前のページ。
こっちが修正後。
主な修正点はこんな感じ。
- 日記本文の背景をクリーム色から白へ変更。より本文が目立つように。
- イメージカラーを残したかったので、サイドバーを白からクリーム色へ変更。目立ちすぎないように色はより薄くした。
- 見出し (h3, h4) の文字を大きくし、上下のマージンを確保した。
- タイトルは、目立つようにマージンを多めに確保している。日記はタイトルが命。
- 日記上部の日付を右寄せに変更。日付下の罫線も削除。
- これもタイトルが目立つようにするため。
所要時間は30分くらい。 そんなに大きくは変えていないんだけど、余白を入れただけで見やすくなったように感じる。 情報を分類するために「罫線などの情報を加える」よりも「情報を削除する」ほうがいい結果になることもあるんだね。 まるで、「プログラムは削るものが無くなったときが完成」という名言みたい。