tDiaryのスマートフォン向けスキンに挑戦
最近、スマートフォン (Android端末) でWebを閲覧することが増えてきた。 今の日記は、tDiary.org - iPhoneなどのスマートフォン向けデザイン手法を参考にスタイルシートの切り替えでスマホ向けの画面を表示している。 個別のページを表示するだけならこれでも不都合はないレベルだけど、ナビゲーション用のボタンが小さくてページを移動するときにちょっと不便。
ということで、スマホ向けWebサイトの知識が無いにも関わらず、スマホ向けカスタマイズに挑戦してみた。
基本方針
スクラッチで画面を作っていくのはさすがに無謀なので、スマホ向けのフレームワークを使う。 調べてみたらjQuery Mobileがよさそう。
作ってみた
jQuery Mobileのコーディングルールにあわせて、tDiaryのスキンをカスタマイズしていく。 とりあえず、トップページと個別ページまで作成した。
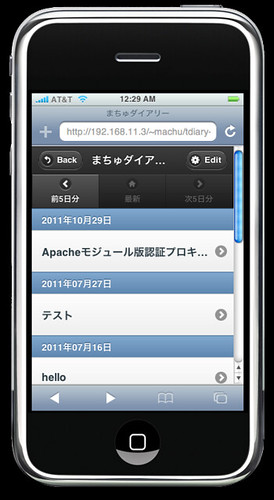
トップページ (@mode == 'latest')
トップページは新着日記をチェックすることが目的なので、日記のタイトルのみを表示する。 ヘッダとフッタには前後の日記へのナビゲーションを配置。 タイトルをタップすると、個別の日記へ遷移する。
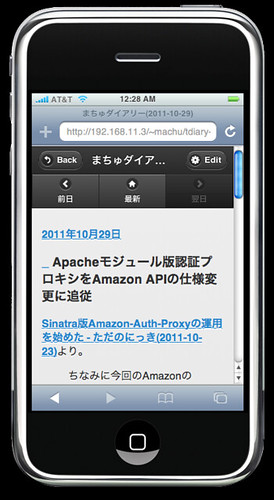
個別ページ (@mode == 'day')
個別ページでは日記の本文を表示する。 左上の「Back」をタップすると前画面に戻る。
ソースコード
GitHubでsmartphoneブランチを作ってコードを書いている。
カスタマイズのポイント
- ユーザエージェントで判定し、スマホの場合は専用スキンを表示する
- tDiaryのセクションアンカーと相性が悪いので、jquery.mobileのAjaxモードは使用しない
- 今のところ、jqueryのpageと実際のHTMLは1対1で対応させている
jquery.mobileの場合は、data-role属性でヘッダ、フッタ、本文を判定するのでtDiaryの構造とどうマッピングするかがポイントになりそう。
できていないこと
- 月表示、長年表示、カテゴリ表示、編集画面
- 月表示へのリンク (calenderプラグイン的なもの)
- 諸々のプラグインとの互換性確認
- テーマのカスタマイズ
- 各国語対応
tDiaryの既存テーマをうまく適用できるといいんだけどなー。 もうちょっと完成度があがったら、この日記にも適用したい。
ちなみに、ページの表示確認にはiPhoneyを使っている。