tDiary にて Wiki スタイルのリンクを簡単に生成するブックマークレット
tDiaryで日記を書くときに他のページへのリンクを貼る作業を楽にしたい。
はじめに結論
My Utility-Make Link ジェネレータを使って tDiary 用のブックマークレットを作る。 入力フォームのタイトルとフォーマットに、以下のように入力する。
タイトル link@tDiary フォーマット [[%title%|%url%]]
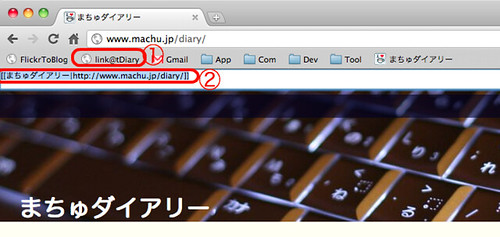
「Make Link 生成」ボタンをクリックすると、ブックマークレットの項目に「link@tDiary」というリンクが生成されるので、これをWebブラウザのブックマークバーへドラッグ&ドロップするだけ。
リンクを張りたいページでこのブックマークをクリックすると、画面上部にテキストエリアが生成されるのでCTRL+Cでクリップボードにコピーする。
コピー後は自動的にテキストエリアが消えるという親切設計になっている。素晴らしい。
背景
tDiaryで日記を書くとき、リンクは以下のように書く(Wikiスタイルの場合)。
[[ターミナルのログを自動保存したい - まちゅダイアリー(2011-05-27)|http://www.machu.jp/diary/20110527.html#p01]]
でも、いちいちURLやタイトルをそれぞれコピーするのが面倒だった。 今までの手順はこう。
- リンクを張りたいページのタブを選択
- アドレスバーのURLを選択して、CTRL+Cでクリップボードにコピー
- 日記の編集画面のタブを選択
- テキストエリアにCTRL+Vで貼り付け
- リンクを張りたいページのタブを選択
- ページのタイトル文字列をマウスで選択して、CTRL+Cでクリップボードにコピー
- 日記の編集画面のタブを選択
- テキストエリアにCTRL+Vで貼り付け
これじゃ、リンクを1つ貼るだけでもうんざりしてしまう。
以前、Sleipnirを使っていたときは、タブを右クリックしてタイトルとURLをクリップボードにコピーできていたんだけど、 Firefox そして Chrome に乗り換えてからは我慢しながらコピペしていた。 本当はブックマークレットを1つ作ればいいだけなんだけど、Chromeだとクリップボードにはコピーできないだろうし…との思いもあった。
ついに重い腰を上げてブックマークレットを作ろうと決意したら、似たようなブックマークレットを生成してくれるMy Utility-Make Link ジェネレータの存在を知った。 ジェネレータでtDiary用のブックマークレットを作った後は、リンクを張る作業がこれだけになった。
- リンクを張りたいページのタブを選択
- アドレスバーのlink@tDiaryをクリックし、CTRL+Cでクリップボードにコピー
- 日記の編集画面のタブを選択
- テキストエリアにCTRL+Vで貼り付け
ちなみに生成されたブックマークレットの中身は以下の通り。
javascript:(function(){var ele=document.createElement('textarea');ele.style.width='100%';ele.value='[['+document.title+'|'+location.href+']]';document.body.insertBefore(ele,document.body.firstChild);ele.focus();ele.select();ele.ondblclick=function(){ele.parentNode.removeChild(ele);};ele.oncopy=function(){setTimeout(function(){ele.parentNode.removeChild(ele);},1);return true;}})()
追記
> hsbtさん
Create Link は後からフォーマットを変えられるし、2クリックで完結するのでよさげですね。。
> えろぺおさん
reference.rb は新規に編集画面を開くのでしょうか? 編集中のテキストエリアに追加できるといい感じです。