Rails に(再)挑戦 2日目 - scaffold の修正
昨日は scaffold (足場) を作るところまでだった。 今日は scaffold をベースにして、手を加えていく。 とりあえず、今作られているファイルを確認する。
app/models/page.rb app/controllers/application.rb app/controllers/note_controller.rb app/views/note/_form.rhtml app/views/note/edit.rhtml app/views/note/list.rhtml app/views/note/new.rhtml app/views/note/show.rhtml app/views/layouts/note.rhtml app/helpers/application_helper.rb app/helpers/note_helper.rb
基本的に、 model, view, controller に分かれている。 note_controller.rb で定義されている、 NoteController のメソッド (action) に対して、それぞれ view が用意されている。 まずは、最初に表示される一覧表示 (list) の画面を修正しよう。 scaffold で作られたファイルの中を見てみる。まずはコントローラから。
$ vi app/controllers/note_controller.rb
class NoteController < ApplicationController
def list
@page_pages, @pages = paginate :pages, :per_page => 10
end
end
note_controller.rb には他のメソッド (action) も定義されていたけど、とりあえず list しか気にしない。 paginate という仕組みを使っているので少し複雑に見えるけど、
@pages = Page.find(:all)
と同じようなものと考えればよさそう。 paginate については後で調べることにして、先に進む。
$ vi app/views/note/list.rhtml
<% for page in @pages %>
<tr>
<% for column in Page.content_columns %>
<td><%=h page.send(column.name) %></td>
<% end %>
<td><%= link_to 'Show', :action => 'show', :id => page %></td>
<td><%= link_to 'Edit', :action => 'edit', :id => page %></td>
<td><%= link_to 'Destroy', { :action => 'destroy', :id => page }, :confirm => 'Are you sure?', :post => true %></td>
</tr>
<% end %>
<%= link_to 'Previous page', { :page => @page_pages.current.previous } if @page_pages.current.previous %>
<%= link_to 'Next page', { :page => @page_pages.current.next } if @page_pages.current.next %>
ビューでは、 Page モデルの全ての属性を動的に出力するようになっている (page.send(column.name)) 。 また、最後の二行はやっぱり pagenate 絡みなので、今は気にしないことにする。
このビューを以下のように書き換える。 サンプルなので、スタイルシートもそのまま埋め込んでいる。
$ vi app/views/note/list.rhtml
<%= link_to 'create', :action => 'new' %>
<% for page in @pages %>
<div style="border: solid 1px #999; padding: 0.5em; margin: 1em">
<div style="font-size: 80%; background-color: #fcc">
<%= link_to 'Show', :action => 'show', :id => page %>
<%= link_to 'Edit', :action => 'edit', :id => page %>
<%= link_to 'Destroy', { :action => 'destroy', :id => page }, :confirm => 'Are you sure?', :post => true %>
</div>
<%=h page.body %>
</div>
<% end %>
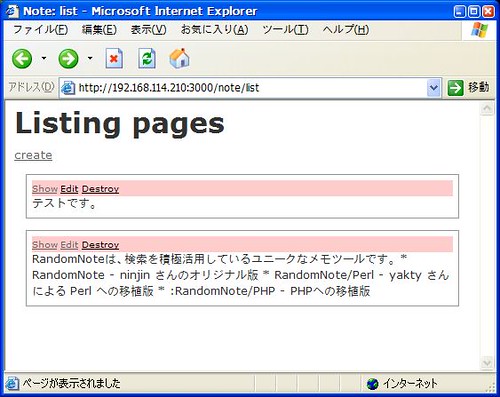
これだけでも、少しはそれっぽく見えてきたかな。