model と scaffold を作る
さて、どうやって進めていくかだけど…。 Rails を理解していない(理解することが目的)から、ストレートで完成にたどり着くのは難しい。 だとしたら、少し作って動かして…の繰り返しで進めるのがよさそう。 ということで、最初に定番の scaffold (足場)を作って、そこから少しずつ手を加えることにする。
RandomNote は、 Wiki と違ってページ同士の結びつきが緩い。 特徴である検索は後で考えることにして、まずはページの作成・編集が出来ることを目標にしよう。
作成するものは以下の通り。ほとんどが雛形を自動生成してくれる。
- モデル
- モデルに対応するデータベースのテーブル
- コントローラ
- ビュー
model の作成
script/generate を使って、モデル(Page クラス)を作成する。
$ script/generate model Page
exists app/models/
exists test/unit/
exists test/fixtures/
create app/models/page.rb
create test/unit/page_test.rb
create test/fixtures/pages.yml
create db/migrate
create db/migrate/001_create_pages.rb
いきなり scaffold を作らずに model だけ作ったのは、 scaffold だとデータベースのマイグレーションファイル (db/migrate/001_create_pages.rb) を作ってくれなかったから。 ちなみに、マイグレーションファイルだけ作りたい時は、「script/generate migration CreatePages」とすればいい。
マイグレーションファイルを開いて、テーブルのスキーマを定義する。 とりあえずは、ページに本文 (body) だけあればいい。 更新日付などは後で足していこう。
$ vi db/migrate/001_create_pages.rb
class CreatePages < ActiveRecord::Migration
def self.up
create_table :pages do |t|
t.column :body, :text
end
end
def self.down
drop_table :pages
end
end
マイグレーションファイルが出来ると、 rake コマンドを使ってデータベースへと反映させる。
$ rake migrate
sqlite3 コマンドを使って、データベースにテーブルが作成されていることを確認する。
$ sqlite3 db/development.sqlite3
sqlite> .tables
pages schema_info
sqlite> .schema pages
CREATE TABLE pages ("id" INTEGER PRIMARY KEY NOT NULL, "body" text);
うん。正しく作成されているみたい。
scaffold の作成
model が出来たので、それを操作・表示するための足場 (scaffold) を生成する。
$ script/generate scaffold Page Note
exists app/controllers/
exists app/helpers/
create app/views/note
exists test/functional/
dependency model
exists app/models/
exists test/unit/
exists test/fixtures/
identical app/models/page.rb
identical test/unit/page_test.rb
identical test/fixtures/pages.yml
create app/views/note/_form.rhtml
create app/views/note/list.rhtml
create app/views/note/show.rhtml
create app/views/note/new.rhtml
create app/views/note/edit.rhtml
create app/controllers/note_controller.rb
create test/functional/note_controller_test.rb
create app/helpers/note_helper.rb
create app/views/layouts/note.rhtml
create public/stylesheets/scaffold.css
多くのファイルが生成されたけど、いきなり全てを把握するのは無理。 コントローラ (app/controllers/note_controller.rb) と、そこから呼ばれるビュー (app/views/note/*.rhtml) だけ覚えておこう。
足場ができたら、テスト用のサーバ (WEBrick) を起動する。
$ script/server => Booting WEBrick... => Rails application started on http://0.0.0.0:3000 => Ctrl-C to shutdown server; call with --help for options [2006-10-03 23:54:58] INFO WEBrick 1.3.1 [2006-10-03 23:54:58] INFO ruby 1.8.2 (2005-04-11) [i386-linux] [2006-10-03 23:54:58] INFO WEBrick::HTTPServer#start: pid=2971 port=3000
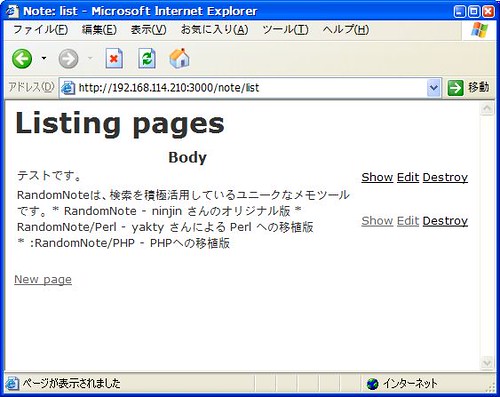
Web ブラウザでアクセスして、試しにページをいくつか作る。
http://192.168.114.210:3000/note/list (IPアドレスは VMware で設定した Debian サーバのアドレス)
見た目はともかく、機能としてはページの作成・更新・削除ができるようになってる。
データがデータベースに格納されていることを、sqlite3 を使って確認する。
sqlite> SELECT * FROM pages; 1|テストです。 2|RandomNoteは、検索を積極活用しているユニークなメモツールです。 * RandomNote - ninjin さんのオリジナル版 * RandomNote/Perl - yakty さんによる Perl への移植版 * RandomNote/PHP - PHPへの移植版
ここまでは簡単。 ここから何をやればいいかで途方にくれるんだけど、まずは見栄えを変えるところからやってみるか。