Twitterのツイートボタンをフッターに追加
Twitter公式のツイートボタンがリリースされた。 以下のように、つぶやくためのボタンだけでなく、そのURLに言及したツイート数も表示される。
設置方法
Twitter活用術 >> ツイートボタンに表示されるJavaScriptを貼り付けるだけ。 以下のように data-xxx という属性でオプションを指定する。
<a href="http://twitter.com/share" class="twitter-share-button" data-via="machu" data-lang="ja">Tweet</a> <script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
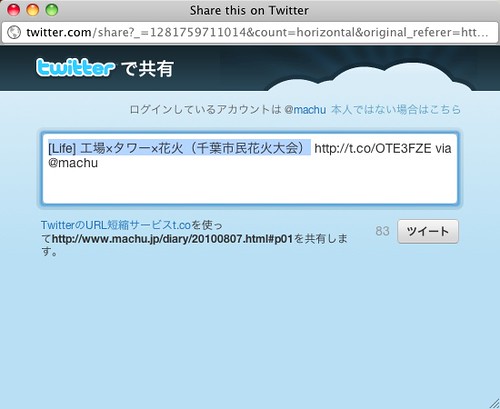
Tweetボタンをクリックすると、Twitterでつぶやくためのウインドウがポップアップで表示される。
ページのURLはデフォルトではリファラから取得しているけど、 data-url 属性を指定すれば明示的にURLを指定できる。 トップページや tDiary のセクションなど、1ページに複数のボタンを付ける時にはそれぞれのボタンで data-url を指定すればよい。 このようなカスタマイズ方法はTwitterのドキュメントに書かれている。英語だけど。
<a href="http://twitter.com/share" class="twitter-share-button" data-via="machu" data-url="http://www.machu.jp/diary/20100807.html#p01" data-lang="ja">Tweet</a> <script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
あるURLへのつぶやき数を表示するAPIが用意されているのかな、と思ったら今のところAPIは非公開。 ツイートボタン経由で表示するしかないみたい。 FAQによると、そのうちにAPIを公開する気はある模様。
How do I access the count API to find out how many Tweets my URL has had?
In this early stage of the Tweet Button the count API is private. This means you need to use either our javascript or iframe Tweet Button to be able to render the count. As our systems scale we will look to make the count API public for developers to use.
tDiaryのセクションフッターにツイートボタンを追加
使い方が分かったので、 tDiary にツイートボタンを設置してみた。 section_footer2 プラグインをカスタマイズして、セクションフッターにボタンを表示している。 プラグインへのパッチは以下の通り。
設定ファイル (tdiary.conf) に Twitter のスクリーンネームを設定すれば、 via @machu のようにリンクが表示されるようになる。 設定値は twitter_js プラグインと互換なので、すでに twitter_js プラグインを使っていれば設定不要のはず。
@options['twitter.user'] = 'machu'
制限事項
ツイートボタン横の数字(ツイート数)をクリックすると、そのURLに言及したツイートの一覧が見える…はずなんだけど、検索結果が0件になる。 どうやら、URLにセクションアンカー (20100807.html#p01 の「#p01」の部分) が含まれていると0件になってしまうっぽい。
また、もともと似たようなサービスとして があるんだけど、補足できるツイート数にも違いがある。 例えば、この日記でいちばんツイートされているのは、OAuthを悪用したTwitter DMスパムが登場のページなんだけど、公式ボタンと topsy.com の集計が大きく異なっている。
| 公式ツイートボタン | 170 tweets |
| topsy.com | 1,446 tweets |
という訳で、当面は topsy.com で作った retweetプラグインも併用する。